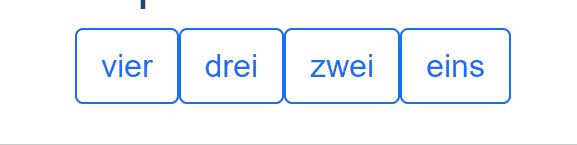
Ich bin ein leidlicher Fan von XML (statt Json). Deshalb nehme ich eine XML Datei für folgendes Blazor Beispiel einer Liste die der Benutzer per Drag&Drop neu sortieren kann.
1: <?xmlversion="1.0"encoding="utf-8"?>
2: <root>
3: <drop>vier</drop>
4: <drop>drei</drop>
5: <drop>zwei</drop>
6: <drop>eins</drop>
7: </root>
Besonders elegant übrigens mit den XML Literals in VB.NET zu programmieren. Blazor mag aber nur C# zumindest in der Razor Datei.
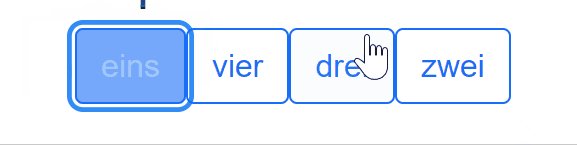
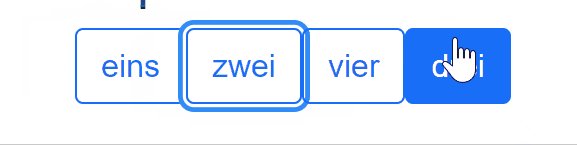
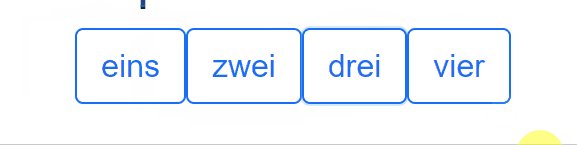
Eine kleine UX Frage bleibt offen. Wohin soll das Objekt verschoben werden. Ich habe für das Drag&Drop Beispiel das Objekt vor dem darunter liegenden eingefügt.
Jetzt kommt der Coding Zucker. Zuerst das laden der XML Daten
1: XmlDocument xml = new XmlDocument();
2: XmlNode DragNode;3: string datei = @"C:\blazor\xmlfile.xml";
4: protectedoverridevoid OnInitialized()
5: { 6: xml.Load(datei); 7: }Dann springen wir den deklarativen HTML Blazor Part um die Liste dar zu stellen und die Drag und Drop Events zu verdrahten.
1: <ulondragover="event.preventDefault();">
2: @foreach (XmlNode item in xml.SelectNodes("//root/drop")) 3: {4: <liclass="btn btn-outline-primary"
@key="item.InnerText"tabindex="1"draggable="true"
5: @ondrop="@(()=> Drop(item))"
6: @ondrag="@(()=> StartDrag(item))">
7: @item.InnerText8: </li>
9: }10: </ul>
Einfacher kann man eine XML nicht als Liste darstellen. Fehlt nur noch die Logik für den Start und Stop. Weniger Code geht nicht mehr.
1: void StartDrag(XmlNode item)
2: { 3: DragNode = item; 4: }5: void Drop(XmlNode item)
6: {7: if (item != null)
8: { 9: item.ParentNode.InsertBefore(DragNode, item); 10: xml.Save(datei); 11: } 12: }