Mit Visual Studio 2013 kommt ein neues universelles ASP.NET Projekt Template. Die Microsoft Entwickler packen auch gleich Twitter Bootstrap ins Projekt. Damit lassen sich unter anderem Responsive Websites erzeugen. Wie im allgemeinen Umfeld so üblich, kommt aber eine ältere Version 2.3 zum Einsatz. Aktuell ist allerdings bereits Bootstrap 3.0. Und wie in diesem Framework Open Source Umfeld üblich, gibt es keinen Migrationspfad und keine Kompatibilität. Dazu kommt, das HMTL Attribut Fehler sehr schwer zu debuggen sind.
Anyway. Hier das Template für eine ASP.NET Masterpage. Installiert wurde per nuget das Bootstrap und Jquery Paket.
1: !DOCTYPE html>
2: 3: <html>
4: <headrunat="server">
5: <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/>
6: <metaname="viewport"content="width=device-width, initial-scale=1.0"/>
7: 8: <title></title>
9: <linkhref="../Content/bootstrap/bootstrap.css"rel="stylesheet"/>
10: <asp:ContentPlaceHolderID="head"runat="server">
11: </asp:ContentPlaceHolder>
12: </head>
13: <body>
14: <formid="form1"runat="server">
15: 16: <divclass="navbar navbar-inverse navbar-fixed-top">
17: <divclass="container">
18: <divclass="navbar-header">
19: <buttontype="button"class="navbar-toggle"
20: data-toggle="collapse"data-target=".navbar-collapse">
21: <spanclass="icon-bar"></span>
22: <spanclass="icon-bar"></span>
23: <spanclass="icon-bar"></span>
24: </button>
25: 26: <aclass="navbar-brand"runat="server"href="~/">Eventweb admin</a>
27: </div>
28: <divclass="collapse navbar-collapse ">
29: <ulclass="nav navbar-nav">
30: <li><ahref="teilnehmer.aspx">teilnehmer</a></li>
31: <li><ahref="sessions.aspx">sessions</a></li>
32: <li><ahref="votes.aspx">votes</a></li>
33: </ul>
34: 35: 36: </div>
37: 38: </div>
39: </div>
40: 41: <divclass="container">
42: <asp:ContentPlaceHolderID="ContentPlaceHolder1"runat="server">
43: </asp:ContentPlaceHolder>
44: </div>
45: </form>
46: <scriptsrc="../Scripts/jquery-2.0.3.js"></script>
47: <script src="../Scripts/bootstrap.js"></script>
48: 49: </body>
50: </html>
Im Browser sollte das so aussehen
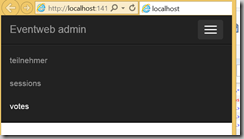
wenn die Browser Auflösung kleiner wird, weil z.B. ein mobile Device ala Smartphone aufklappbar per Menüicon rechts.