Wir werden älter oder die Buchstaben kleiner. Egal mit welcher Perspektive, Microsoft hat seit drei Jahren für uns eine echte Innovation, den Lesemodus oder auch Reading View genannt. Dabei kann der Benutzer eine Website in einem auf den Text fokussierten lesefreundlichen Modus konsumieren.
Die Leseansicht wurde mit IE11 aus Windows 8, dem METRO Browser eingeführt. Eine eigene Logik erkennt passende Websites und blendet in der Adressleiste ein Buch Icon ein, wenn der Inhalt geeignet erscheint.
Danach fokussiert der Browser die Darstellung auf das Wesentliche und blendet kleine Bilder wie Werbung oder Menüs aus.
Der neue Edge Browser und der Windows 8.1 phone Browser unterstützen diese Ansicht ebenfalls. Sogar Mozilla Firefox zieht in der Version 40 nach. Webdesigner sollte ein paar Regeln kennen um davon bestmöglichen Nutzen ziehen zu können.
Grundsätzlich sollen mindestens 700 Zeichen auf der Website sein. Dazu gehören folgende Metatags ohne die z.B. der Windows Phone Browser die Darstellung verwehrt. Die Inhalte werden dann im Lesemodus an definierter Stelle eingeblendet, außer Title.
1: <title>Lesemodus</title>
2: <metaname="displaydate"content="muss kein Datum sein oben">
3: <metaproperty="og:site_name"content="ppedv AG">
4: <metaname="copyright"content="copyright am Ende">
Die Überschrift wird aus dem ersten H1 Element ausgelesen. Erst der darauf folgende Text, idealerweise in ein P Element gepackt, wird dann alternativ formatiert dargestellt. Die Schriftgröße und Art wird vereinheitlicht.
Bilder müssen >= 400 px mit einem Verhältnis >= 1/3 und =< 3.0 sein. Andernfalls werden diese nicht angezeigt. Laut Dokumentation sollte man Bilder in figure Element schachteln und per figcaption beschreiben. Der Edge Browser zeigt dann in meinen Versuch kein Bild mehr an.
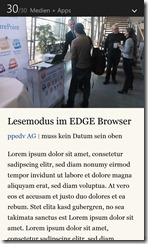
Im Standardfall wird das erste Bild als dominantes Image bezeichnet und über den Text dargestellt, was auf dem Smartphone sehr gut aussieht. Im Screenshot zu erkennen ist auch der Autor und Datum aus den Metatags.
Alle weiteren Bilder im Textfluss, die obige Größenanforderungen erfüllen, werden im Fließtext dargestellt.
Im Screenshot ist auch der Copyright Hinweis am Ende zu erkennen.
Der Lesemodus ist kein Standard, Mozilla interpretiert die Inhalte anders. Auch werden in den Test Bilder nicht nachvollziehbar ausgeblendet. Versuche mit existierenden Websites legen den Schluss nahe, das es wesentlich mehr Regeln im Browser gibt nach denen eine Darstellung im Lesemodus erfolgt.
Die Kurs Websites der ppedv Schulungen kommen aus dem gleichen Template und werden Datengebunden gefüllt und trotzdem unterschiedlich dargestellt.
Ich werde an dem Thema dranbleiben, weil es speziell für mobile Darstellung ein echter Gewinn an Usability ist.
Nachtrag: dieser Blogartikel ist aus unerfindlichen Gründen nicht für den Reading View geeignet.